016: ทำเกม:2 ร่างดราฟต์

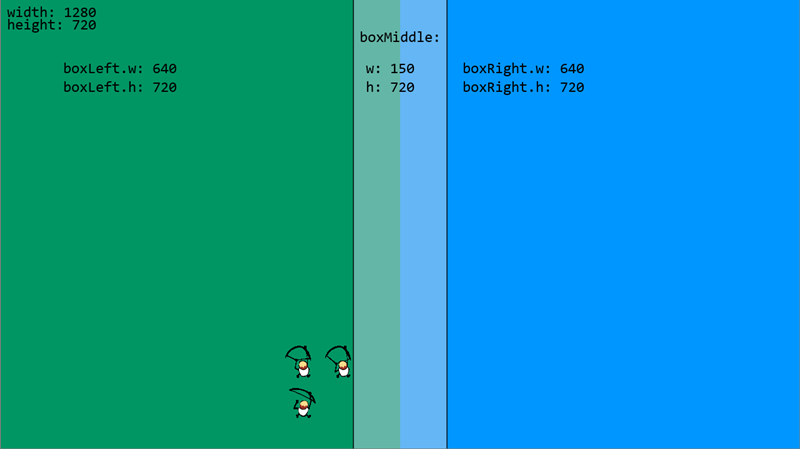
วันนี้ดราฟต์ภาพร่างของเกมขึ้นมาโดยกำหนดขนาดพื้นฐานเอาไว้ที่ 1280 * 720 pixel เป้าหมายคือใช้เล่นในคอมพิวเตอร์โดยเฉพาะ จะพอร์ตไปลงเกมเอ็นจินตัวอื่นก็ไม่น่ายาก แต่ตอนนี้ผมว่าทำไปตามขั้นต่อจะดีกว่า
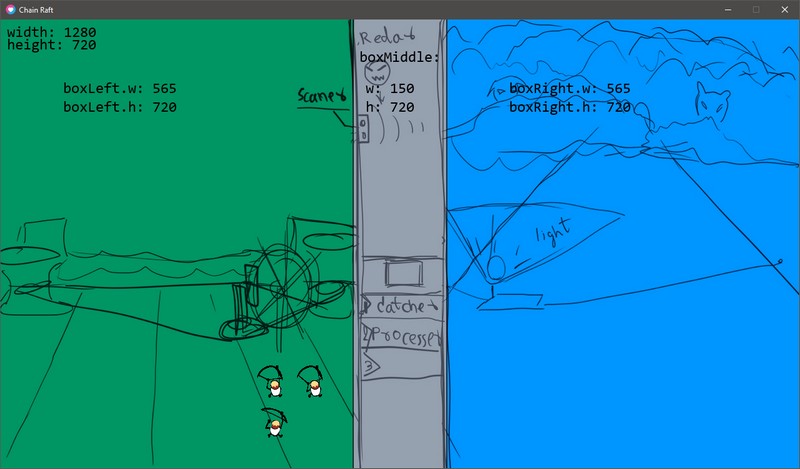
ตามภาพที่ผมร่างไว้ เกมจะแบ่งเป็นสามส่วน ด้านซ้ายเป็นแอ็คชั่นระยะใกล้ ด้านขวาเป็นภาพรวมของแพที่ลอยอยู่เหนือแม่น้ำ ตรงกลางเป็นเมนูแอคชั่นต่าง ๆ ที่จะเปลี่ยนฉากไปมา ในตอนแรกผมคิดที่จะแยกเมนูเข้าเกมออกเกมแยกกัน แต่ไป ๆ มาผมคิดว่าเกมเล็ก ๆ แบบนี้คงไม่ต้องทำอะไรให้ซับซ้อนมาก ในเมื่อตัวเกมทั้งเกมมีขนาดไม่เท่าไหร่ โหลดเกมให้เสร็จครั้งเดียวเลยคงจะง่ายกว่า ดังนั้นเมนูต่าง ๆ จึงเป็นแค่การเปลี่ยนย้ายที่หน้าต่างหลังพอสแอคชั่นของออบเจ็คต่าง ๆ ในเกมเอาไว้แล้ว
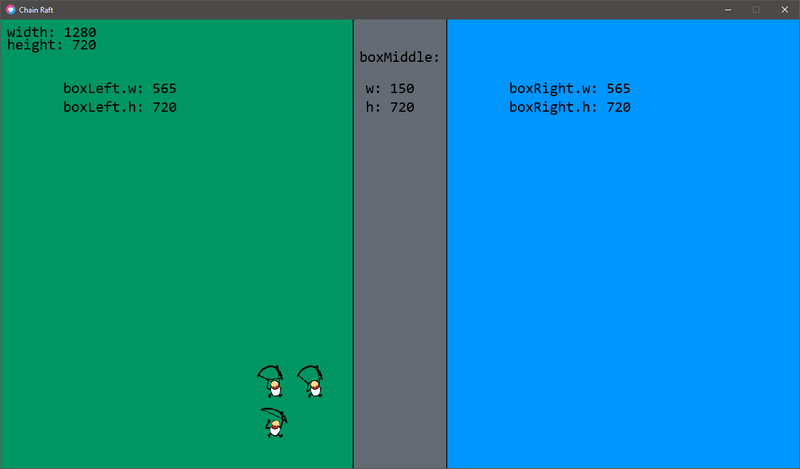
ผมวาดสี่เหลี่ยมรูปชนกันตั้งชื่อ boxLeft กับ boxRight แล้ววาดสี่เหลี่ยมอีกรูปทับตรงกึ่งกลางโดยคิดว่าจะใช้ภาพตรงกึ่งกลางวาดทับขอบกล่องทั้งสอง แต่หลังจากที่คิดดูแล้ว การวาดสี่เหลี่ยมให้ซ้อนทับกันแบบนี้ไม่มีประโยชน์อะไร ทั้งยังจะสร้างปัญหาในภายหลังอีก ดังนั้นผมจึงเปลี่ยนให้กล่องสี่เหลี่ยมทั้งสามกล่องวาดต่อ ๆ กันให้ขอบกล่องชนกันไปเลยเพื่อหลีกเลี่ยงปัญหาในอนาคต

ได้แล้วผมก็ตัดภาพร่างมาวางลงในกล่องทั้งสามกล่อง โดยกำหนดขนาดให้เท่ากันพอดี ตรงนี้เป็นแค่ภาพแนวทางเฉย ๆ ผมยังต้องอ่านเรื่องการแปะภาพลงบนหน้าจอให้ดีกว่านี้

วันนี้แก้ปัญหาได้สองสามอย่าง เป้าหมายพรุ่งนี้ก็คือการหัดใช้ stencil เพื่อที่จะแสดงภาพได้อย่างเหมาะสม ผมคิดว่าตัวเองคงไม่ใช้ tilemap เพราะไม่ได้สร้างแผนที่ใหญ่โตอะไร อย่างมากก็ใช้อนิเมชันแปะทำเอาเอง